Adding Domains
Each integration will receive a single unique API key. That API key can be associated with multiple domains and subdomains, depending on the application deployment scenario.
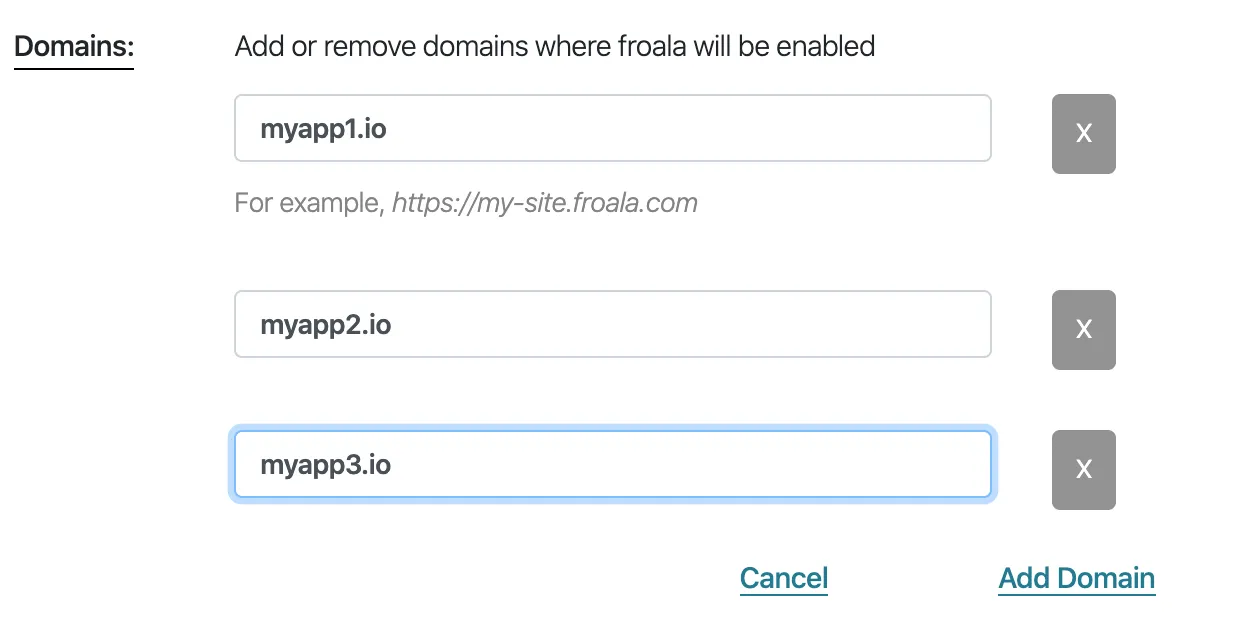
Multiple top-level domains
Scenario: your application is deployed across multiple
top-level domains. For example, www.myapp1.io,
www.myapp2.io, www.myapp3.io
To enable collaborative editing on all three top-level domains,
you must whitelist all three domains under each integration
on your dashboard.

Multiple subdomains
Scenairo: your application is deployed across multiple subdomains
tied to a single top-level document.
For example, your application might be deployed on a main
domain myapp.io,
**** but individual teams might get their own subdomain,
such as team1.myapp.io, team2.myapp.io, team3.myapp.io
To enable co-editing across all the subdomains,
simply whitelist the top-level domain, in this case myapp.io.
Single Subdomain
Scenario: If you are using an app deployment platform with a
default domain assignment, for instance on Heroku
your application might be running from mayapp.herokuapp.com,
you should associate the API key directly with this specific
subdomain. In this case add mayapp.herokuapp.com
and check the ‘keep subdomain’ checkbox.
Local Development
Scenario: For local development, if you are running a dev
server on localhost then it will be enabled by default.
There is no need to whitelist it explicitly.
If you are running the development server on a local IP address,
for example, 127.0.0.1:3000, then you should whitelist the
server’s address, including both the IP address and the port number.
Paths
Any paths will be ignored. For example, myapp.io/path1 ** will be reduced to myapp.io.**