Adding Domains
Each integration will receive a single unique API key. That API key can be associated with multiple domains and subdomains, depending on the application deployment scenario.
Multiple top-level domains
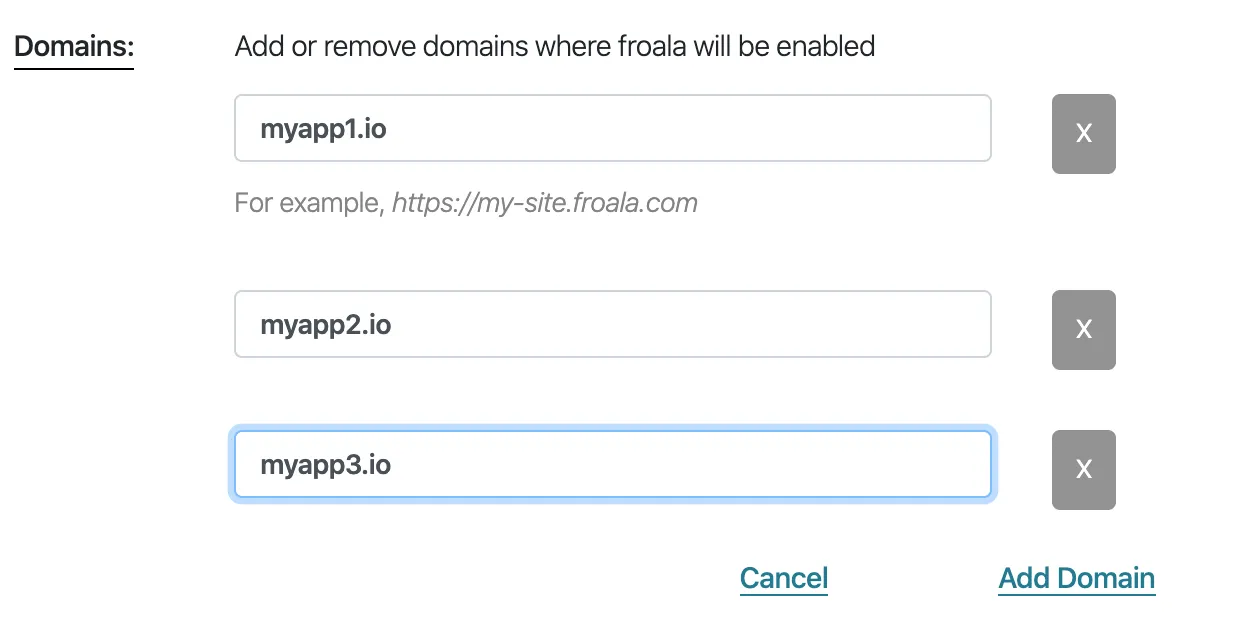
Your application is deployed across multiple top-level domains. For example, www.myapp1.io, www.myapp2.io, www.myapp3.io
To enable collaborative editing on all three top-level domains, you must whitelist all three domains under each integration on your dashboard.

Multiple subdomains
Your application is deployed across multiple subdomains. For example, your application might be deployed on a main domain myapp.io, **** but individual teams might get their own subdomain, such as team1.myapp.io, team2.myapp.io, team3.myapp.io
To enable co-editing across all the subdomains, simply whitelist the top-level domain, in this case myapp.io.
Single Subdomain
If you are using an app deployment platform with a default domain assignment, for instance on Heroku your application might be running from mayapp.herokuapp.com , you can associate the API key with this single subdomain. In this case add mayapp.herokuapp.com and check the ‘keep subdomain’ checkbox.
Local Development
For local development, if you are running a dev server on localhost then it will be enabled by default. There is no need to whitelist it separately.
If you are running on a local IP address, for example, 127.0.0.1:3000, then you must whitelist each IP address and port number individually.
Paths
Any paths will be ignored. For example, myapp.io/path1 ** will be reduced to myapp.io.**